計測できなかったフォーム遷移をGoogleタグマネージャ(GTM)で計測する方法
2017.10.24/アクセス解析

2017.10.24/アクセス解析
フォームの入力画面の到達状況や、フォームの各ステップ毎の到達状況や遷移率などを測ることで、「どのステップでユーザーが離脱しているか」を把握することがフォーム分析の第一歩になります。
ですが、入力画面・確認画面とURLが変わらないフォームがよくあります。
その場合、計測タグはURL別でアクセス数を計測するため、入力画面から確認画面に遷移しても2度同じページにアクセスしたことになってしまいフォームの各ステップ毎の到達状況や遷移率などを測ることができません。
今回は、Googleタグマネージャを利用しているフォームでの”仮想ページビュー”という技術を利用して、通常ではブラックボックスになってしまっていたフォームの各ステップ毎の計測を明らかにする方法をご紹介します。
今回のご紹介する内容については、Googleタグマネージャが導入されており、各ステップ毎にURLが変わらないフォームに設定すべき内容となります。
▼こんなフォーム
入力画面:https://www.snbi.jp/form/
確認画面:https://www.snbi.jp/form/
完了画面:https://www.snbi.jp/form/
上記の状態だと、GoogleアナリティクスだとURLでページを判断するため、すべて同じページへのアクセスと判断されてしまいます。この状態だと、どのページでユーザーが離脱したのかがわからず改善に繋げるデータを計測するのが難しくなります。この状態を解決するにはフォームを構築しているシステムを修正するか、計測方法に一工夫加えるしかありません。
今回はその計測方法をご紹介します!
各ステップ毎のデータ計測が可能にするため、下記のようなURLでGoogleアナリティクスで計測出来るように設計していきます。
実際のURLが変わらずともちょっとした仕組みを構築することで”仮想ページビュー”をGoogleアナリティクスで計測することが可能となります。
▼仮想ページビュー
入力画面:https://www.snbi.jp/form/input
確認画面:https://www.snbi.jp/form/confirm
完了画面:https://www.snbi.jp/form/complete
仮想ページビューで計測を行なうためには、各ステップ毎のHTMLファイルにスクリプトを追記する必要があります。下記のスクリプトをHTMLの<head></head>内に挿入しているGoogleタグマネージャの計測タグ(スニペット)の下に追記してください。
▽入力画面
<script>
dataLayer.push({
'trackPageview': '/form/input',
'event': 'loadready'
});
</script>
▽確認画面
<script>
dataLayer.push({
'trackPageview': '/form/confirm',
'event': 'loadready'
});
</script>
▽完了画面
<script>
dataLayer.push({
'trackPageview': '/form/complete',
'event': 'loadready'
});
</script>
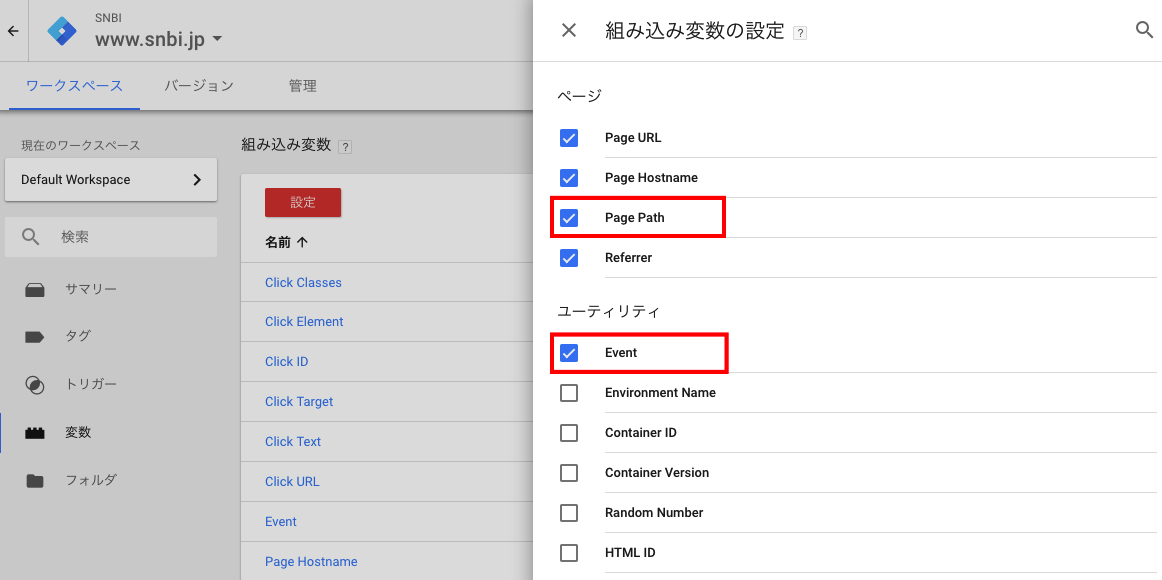
変数の設定をクリックし、ユーティリティの中にある「Page Path」と「Event」変数を有効化します。

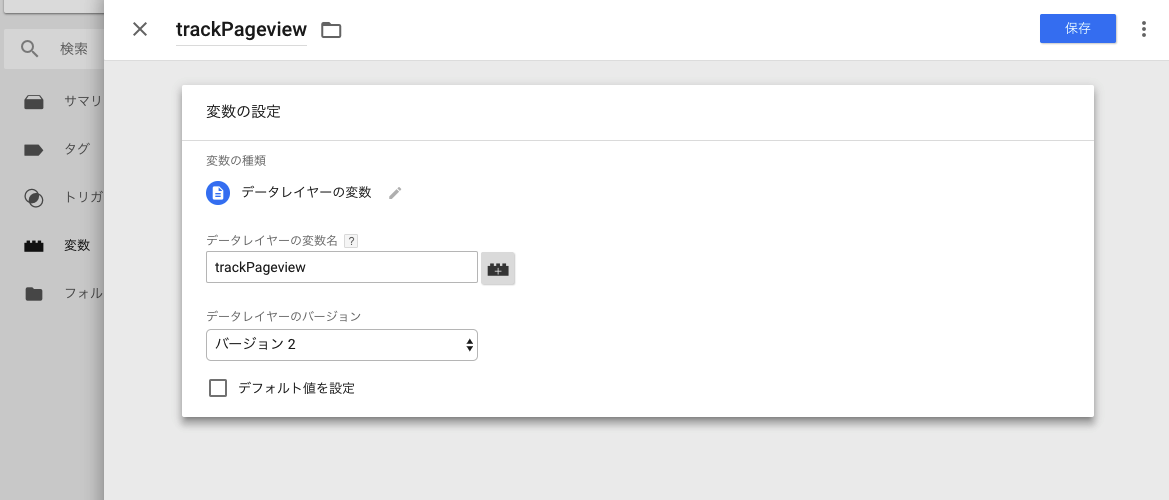
ユーザー定義変数の新規をクリックし、変数を下記のように作成します。
▼設定内容
変数の種類:データレイヤーの変数
データレイヤーの変数名:trackPageview
データレイヤーのバージョン:バージョン2

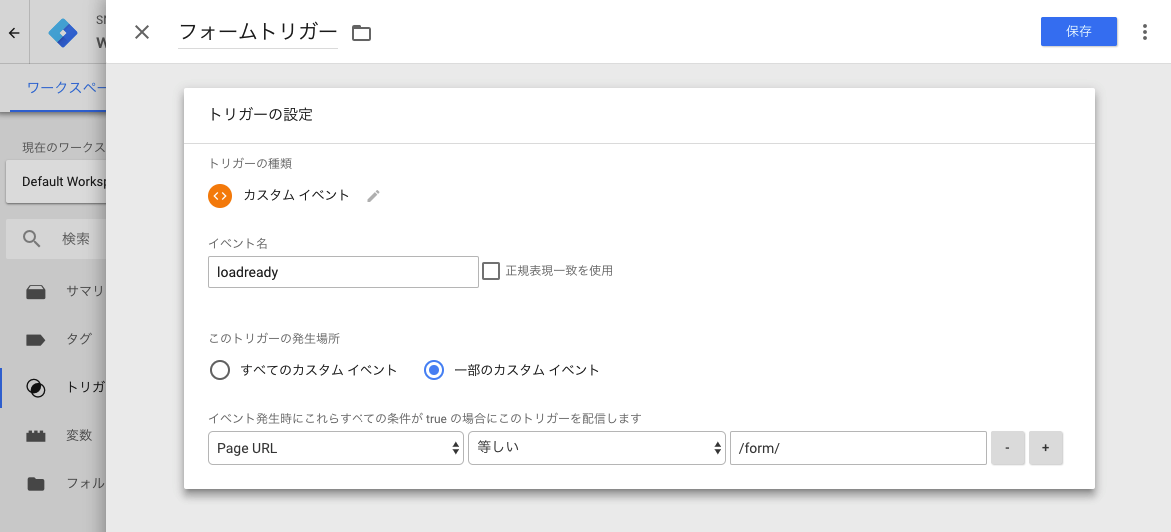
トリガーの新規をクリックし、フォーム用のトリガーを下記の内容で作成します。
条件に関しては、フォームのURLに適した条件でカスタマイズしてください。
▼設定内容
トリガーの種類:カスタムイベント
イベント名:loadready
このトリガーの発生場所:一部のカスタムイベント
条件:Page URL 等しい /form/

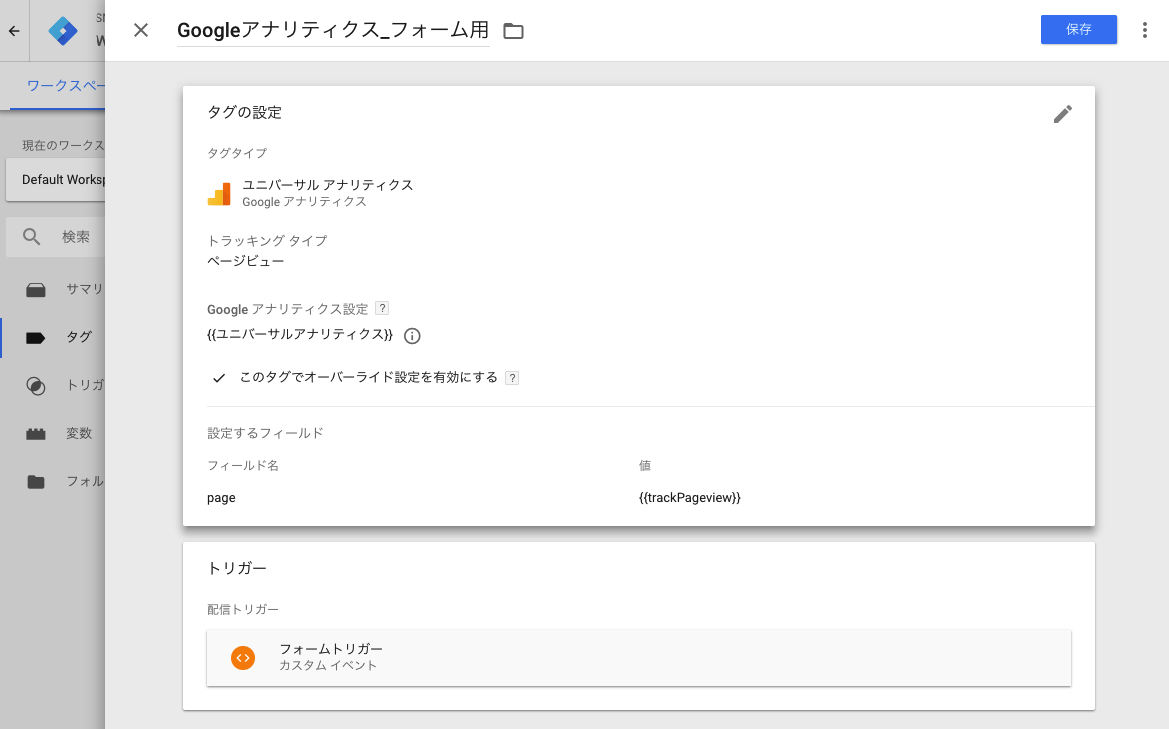
タグの新規をクリックし、フォーム用のタグを下記の内容で作成します。
▼設定内容
タグタイプ:ユニバーサルアナリティクス
トラッキングタイプ:ページビュー
Googleアナリティクス設定:計測対象のアナリティクスを設定した変数
オーバーライド設定:有効(チェックを入れる)
フィールド名:page
値:{{trackPageview}}
トリガー:フォーム用に作成したトリガー

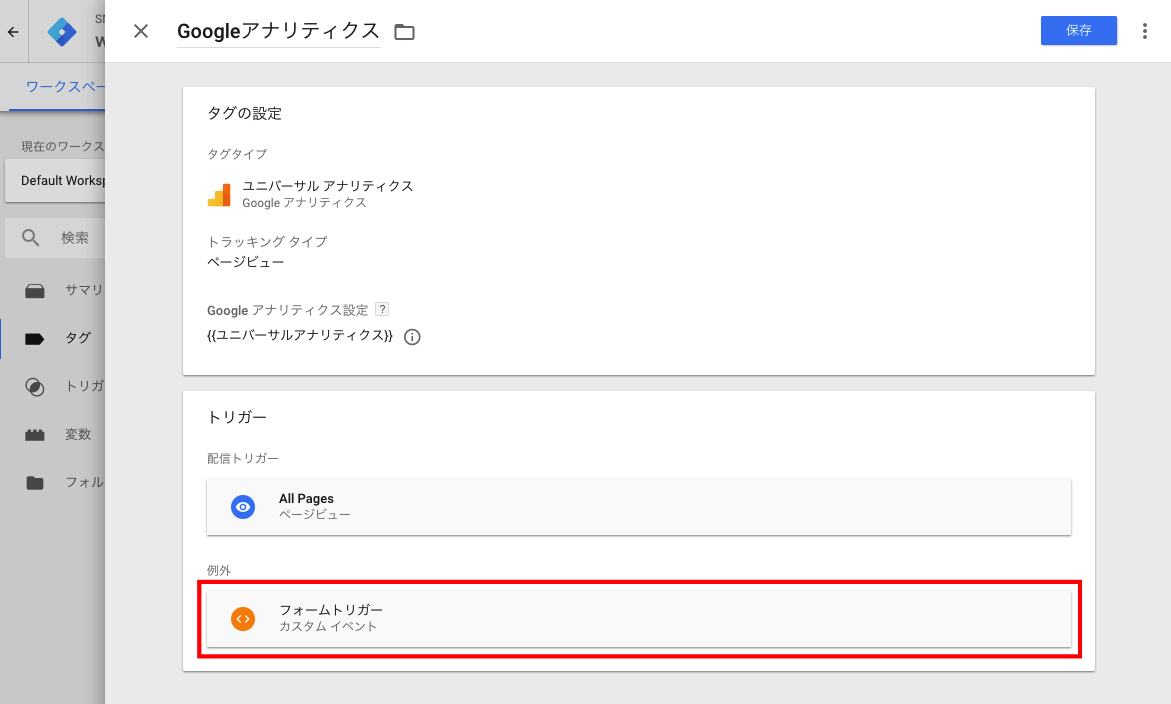
また、通常のユニバーサルアナリティクスのページビューでの計測タグが全ページに配信される設定になっている場合は、そのままだと今回作成したタグと、既存の通常のタグ両方がフォームで配信されてしまうため、二重カウントされてしまいます。そのため、通常のユニバーサルアナリティクスのタグはフォームで配信しない設定にする必要があります。
下記の様に、フォームで通常のユニバーサルアナリティクスのタグが実行されないように例外としてフォーム用のトリガーを設定してください。

Googleタグマネージャに関する記事では何度か同じ内容を記載しておりますが、Googleタグマネージャでの設定が完了したら必ずプレビューでの計測確認を行なってください。プレビューでの確認方法は下記の記事で紹介していますのでご覧ください。
▶ 計測タグを整理して管理!Googleタグマネージャ(GTM)の使い方
また、フォームのようにコンバージョンとして計測する場合は、Googleアナリティクスでのコンバージョン設定を行い、リアルタイム計測での計測確認をプレビューの際に行えば検証が行えます。Googleアナリティクスのコンバージョン設定については下記の記事でご紹介しておりますのでご覧ください。
▶ 目標設定がないまま運用してませんか?Googleアナリティクスのコンバージョン設定
プレビューでのタグ着火の確認、Googleアナリティクスでの計測確認が完了したら公開を行なってください。
ここまでの内容で、GoogleタグマネージャでのURLが変わらないフォームでの各ステップ毎の計測が可能となります。基本的にはHTML上に埋め込むスクリプトと、Googleタグマネージャ上での設定で計測が可能となります。
ピン!と来る方もおられるかと思います!!
たとえば、HTML上に埋め込むスクリプトの実行タイミングをjavascriptなどで設定した場合、タブ切り替えやモーダル表示などjavascriptで制御している処理に関しては仮想ページビューで計測を行なうことが可能となります!
上記の内容を魔法のやり方として覚えるのではなく、それぞれの設定の意味を考え、工夫して実験を行なってみてください。応用方法については、このサイトでまたご紹介させていただきます。
では!