計測タグを整理して管理!Googleタグマネージャ(GTM)の使い方
2017.10.16/アクセス解析

2017.10.16/アクセス解析
Webサイトの運営にはGoogleアナリティクスによる効果測定や、Web広告の出稿が欠かせない存在になってきているのではないかと思います。それらのツールで発行されたタグは、各ページごとのソース(HTML)にそれぞれ必要なものを記述しなければ利用できません。
それらの煩わしさを解消するツールがGoogleタグマネージャになります。使い方を覚えれば非常に便利なツールなので今回は、Googleタグマネージャについてご紹介させていただきます。
Googleタグマネージャは「さまざまなツールのタグを一元管理する」ためのツールです。略してGTM!!
Googleアナリティクスなどのアクセス解析ツールや、Web広告ツールなどで発行されたタグは、
各ページごとのソース(HTML)にそれぞれ必要なものを記述しなければ利用できません。
ただし、Googleタグマネージャを使うとそれらの代わりにGoogleタグマネージャのタグを1つ書いておくだけで済むようになります。
実際に「どのページで何のタグを配信するか」は、Googleタグマネージャの管理画面から設定して管理します。
タグの追加や変更のたびに、WebサイトのHTMLを書き換えなくてもよくなるのです。
繰り返しにはなりますが、今まで個別にHTMLソース内へ設置してきたタグをタグマネージャの管理画面から一括で管理できるようになります。
たとえば、個別で設置していたタグを変更する場合、全ページのタグをそれぞれ修正する必要がありましたが、タグマネージャを利用すると、このような変更作業も簡単に行えます。
なにより、サイトの管理を外部に委託している場合は、そのコミュニケーションやタグ埋め込みにかかる費用の削減にもなります。
たとえばサイトの管理を外部に委託している場合、タグを変更するにも、一度外部に確認して、依頼して、変更して、確認して・・・というように多くの時間やコストが発生していることが多いのではないでしょうか。このようなとき、タグマネージャを利用すると、サイトを直接変更しなくても、タグマネージャの管理画面からタグの変更が行えるので、今まで時間をかけて依頼していた修正も、担当者の方が直接行えるようになります。
個別でタグの設置をすると、利用するサービスの分だけサイト内にタグを設置する必要がありました。
タグマネージャを利用すると、複数あったタグがタグマネージャのコード1つになるので、もともと設置してあったタグの数にもよりますが、サイトの読み込み速度が複数のタグを設置していた時よりも速くなることもあります。
サイトの読み込み速度はユーザーにストレスを与えるだけでなく、SEOにも影響があると言われているので、多くのタグを設置している場合は、ぜひタグマネージャを利用して1つにまとめたほうがいいですね。
正直、デメリットというほどでもないかもしれませんが。。。
注意点含め記載させていただきます。大きく下記の3つです。
タグが一括管理になって便利な反面、タグマネジメントのシステムに障害が起きた場合、すべてのタグが機能しなくなります。ただ、こちらに関しては外部のファイル管理でも同じリスクとなります。まぁサービスを利用しているので何かあったときは仕方ないと思うしかないですね。。。
今まで、さまざまなタグが一元管理できるとお伝えしてきましたが、同期処理が必要なタグ(Googleアナリティクスのウェブテスト機能等)や、ページ構造にかかわるタグ(SNSのシェアボタンを生成するJavaScript等)といった、ごく一部のタグは現在も対応しておらず、直接HTMLソース内に設置する必要があります。
タグを一元管理するために、まずはタグマネージャのコードをサイト内に設置しなくてはなりません。
その後、現在サイト内に設置されているサービスタグを一回外し、タグマネージャで設定し直す必要があります。
これらの作業は、現在使っているサービスが多ければ多いほど移行作業に時間がかかります。
タグマネージャは利益に直結するサービスではないため、この手間が導入のネックになるかもしれません。
実際タグの整備を制作会社に移動するとかなりの費用がかかる可能性もあります。。。
しかし、長い目で見ればサイトの管理がしやすくなりコスト(運用工数)減にもつながるので、サイトリニューアル等と一緒に移行作業をしていただくのがおすすめです。

https://www.google.com/intl/ja/analytics/tag-manager/
それでは実際の使い方のご説明を!
今回は初回のアカウントの追加〜Googleアナリティクスのタグの設定までの一番シンプルな形をご紹介します。
まずは、Googleタグマネージャの公式からログインを行い下記の手順で進めてください。

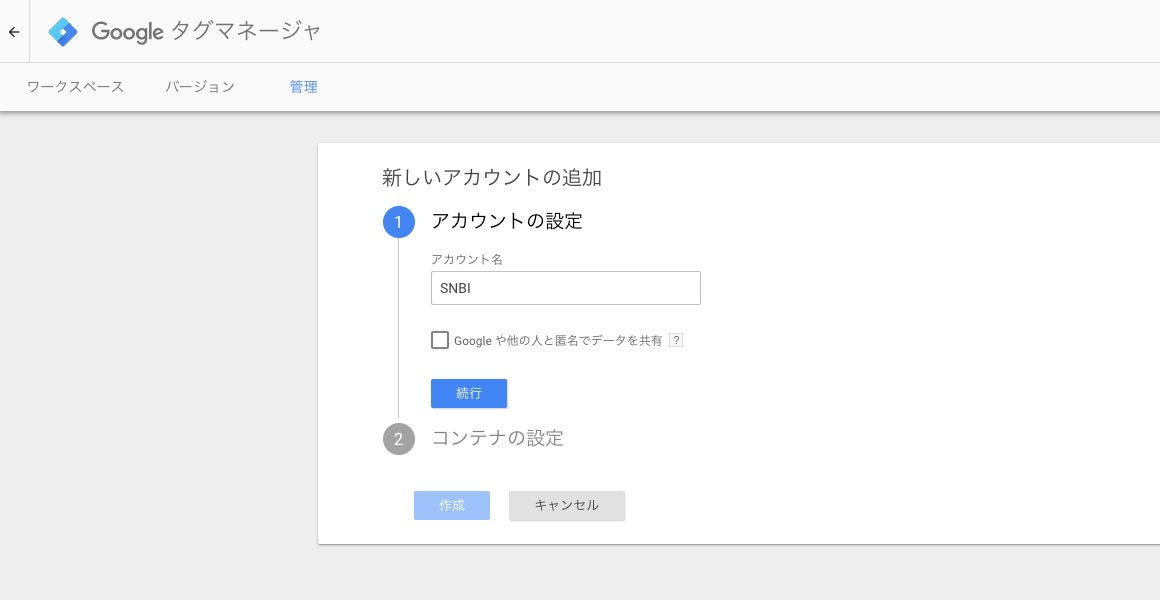
アカウントのない状態でログインすると、自動的にアカウントの作成画面に移動するのでそこで必要な情報を入力します。
名前を入力したら「続行」をクリックしてください。
※「Googleや他の人と匿名でデータを共有」にはチェックを入れる必要はありません。

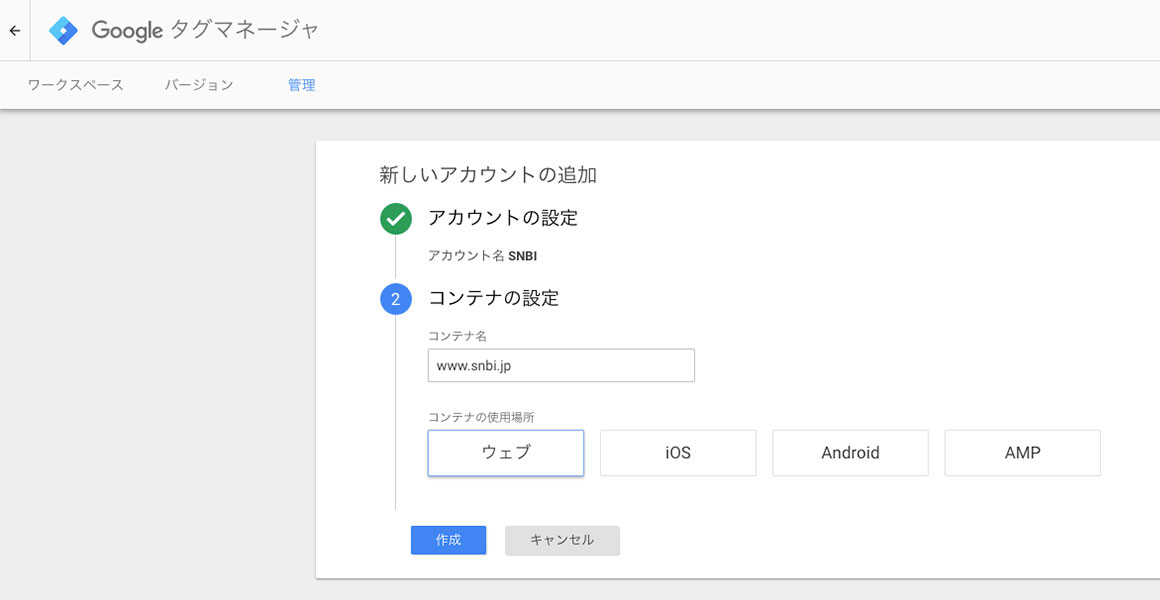
アカウント作成時にはデフォルトでコンてんなが1つ生成されます。
コンテナの名称を入力しましょう。
コンテナの使用場所は「ウェブ」を選択して、「作成」ボタンをクリックしてください。
Googleタグマネージャの規約が表示されます。(日本語訳は準備されていません)
画面右上の「はい」ボタンをクリックを押して次に進みます。

コンテナが生成され、HTMLに埋め込むタグマネージャのタグ(スニペット)が表示されます。
これをコピーしてHTMLの指定の箇所に埋め込みます。
管理したいサイトの全ページに埋め込んでください。
埋め込み位置としては下記の用な感じで埋め込みます。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>SNBI - アクセス解析/マーケティングを中心に生きた知識をお届け</title>
<meta name="keywords" content="SNBI,アクセス解析,マーケティング,WEB広告,データサイエンティスト,データアナリスト">
<meta name="description" content="現役データサイエンティストがデジタルを中心にした今から実践できる生きた知識をお届けするメディアサイトです。">
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
ここからが実際のタグの作成になります!
Googleアナリティクスのタグを埋め込んでいきます!
タグメニューをクリックして「新規」ボタンをクリックしましょう!
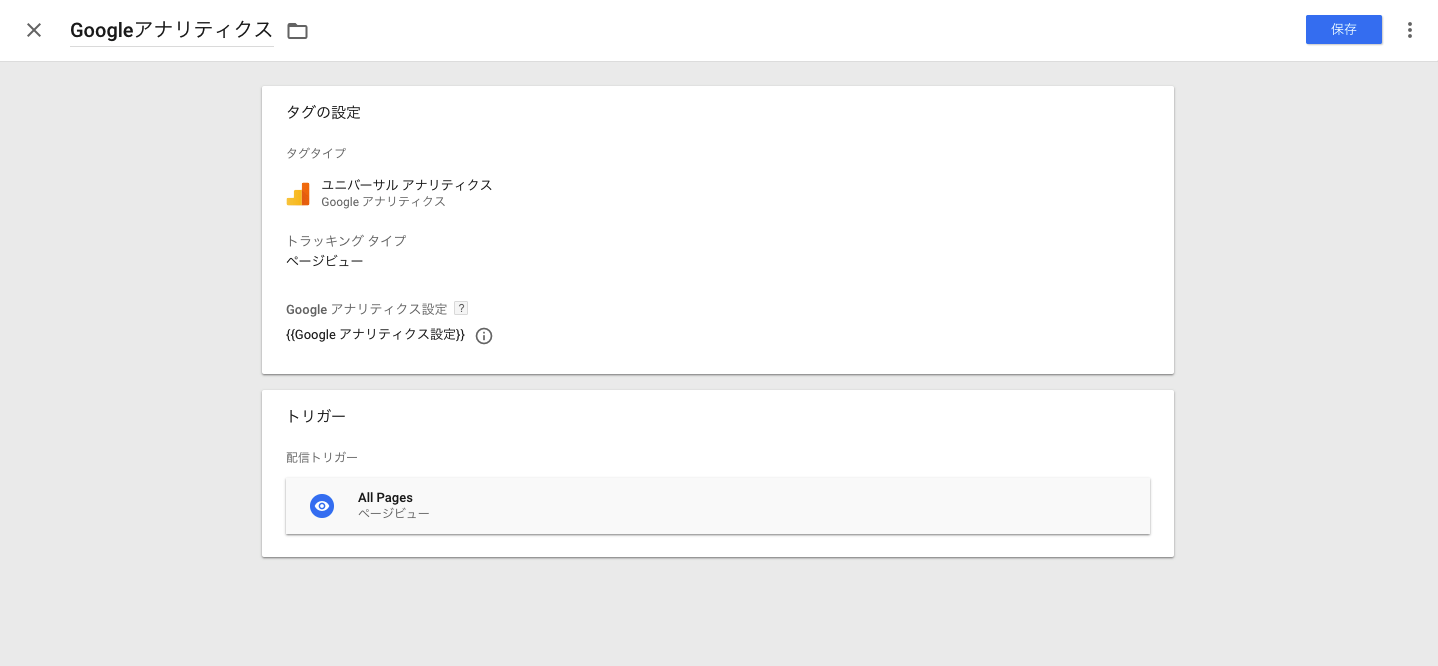
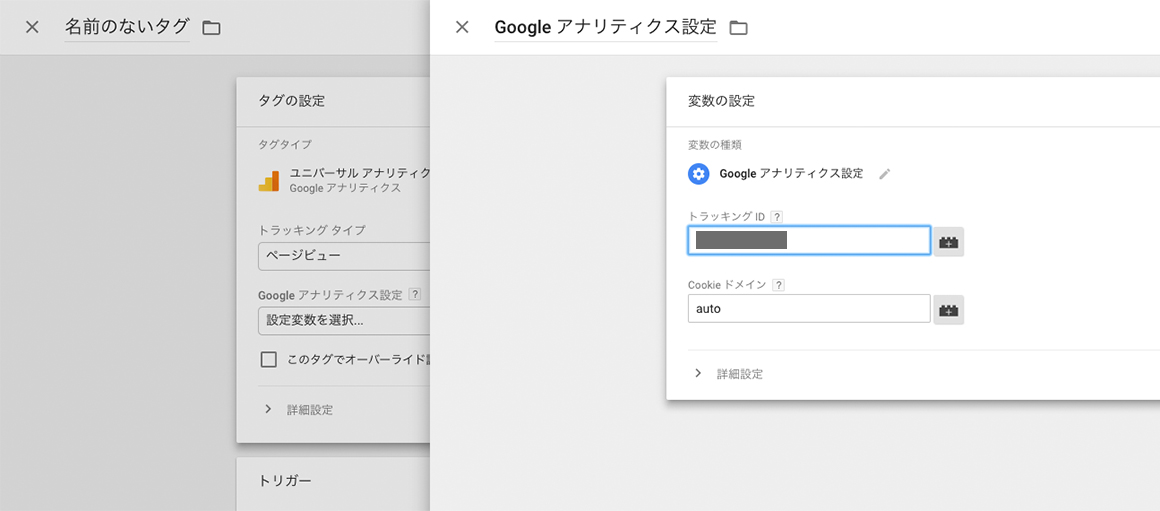
タグの登録画面が下記のように表示されますので、タグ名やタグタイプを入力・選択していきます。

Googleアナリティクスの場合は下記のように入力・選択しましょう!
▼登録内容
タグ名: 自由入力
タグタイプ: ユニバーサルアナリティクス
トラッキングタイプ: ページビュー
Googleアナリティクス設定: ※1に記載
トリガー : All Pages
※1: Googleアナリティクス設定では、「新しい変数」をクリックすると下記の様な画面が表示されるので計測したいGoogleアナリティクスのトラッキングIDを入力して登録しましょう!

上記で登録すればGoogleアナリティクスの登録は完了です!!
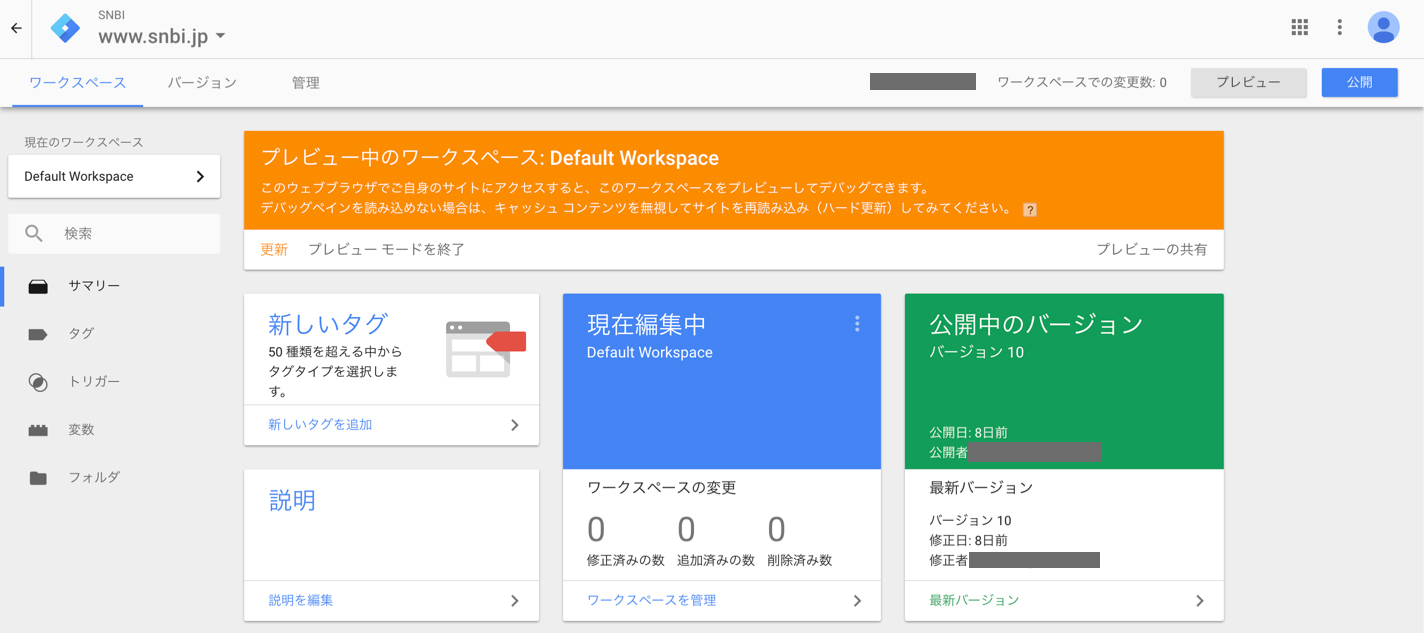
では、登録したタグが実際に動作するかの確認を行いましょう!

右上にある「プレビュー」ボタンをクリックしてください。
そうすると上記のような画面になります。
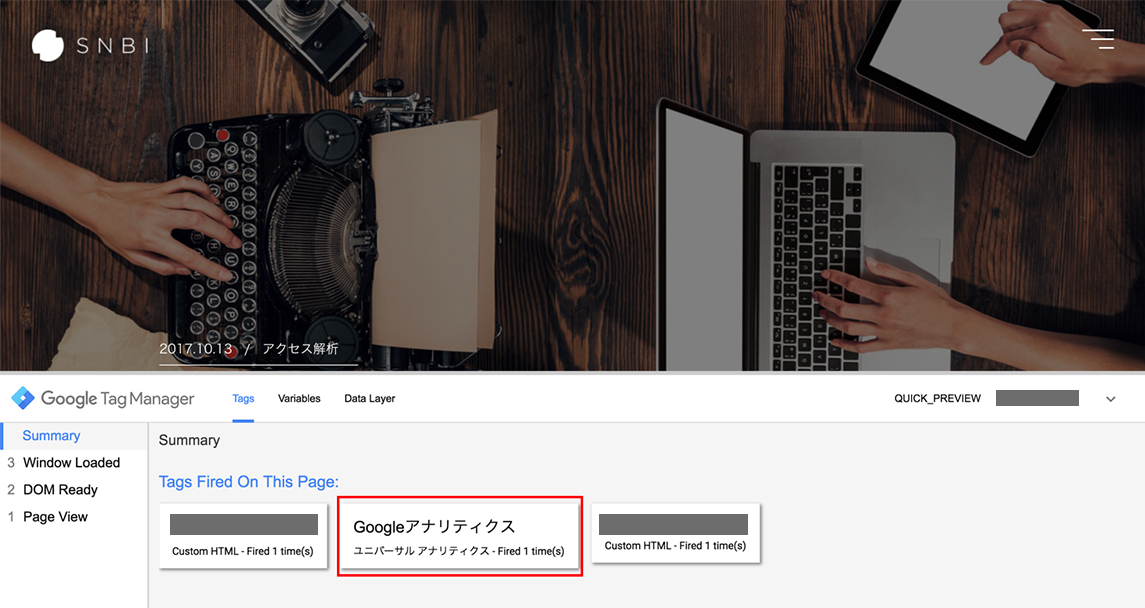
この状態で、ブラウザの別タブでスニペットを埋め込んだサイトを開いてください。

上記のようにプレビューが表示されます。
「Tags Fired On This Page」に作成したタグが表示されていればタグは動作しているということです。
プレビューで動作確認が終わればこれでやっと公開できます!
(登録が完了しても公開されてないので注意)
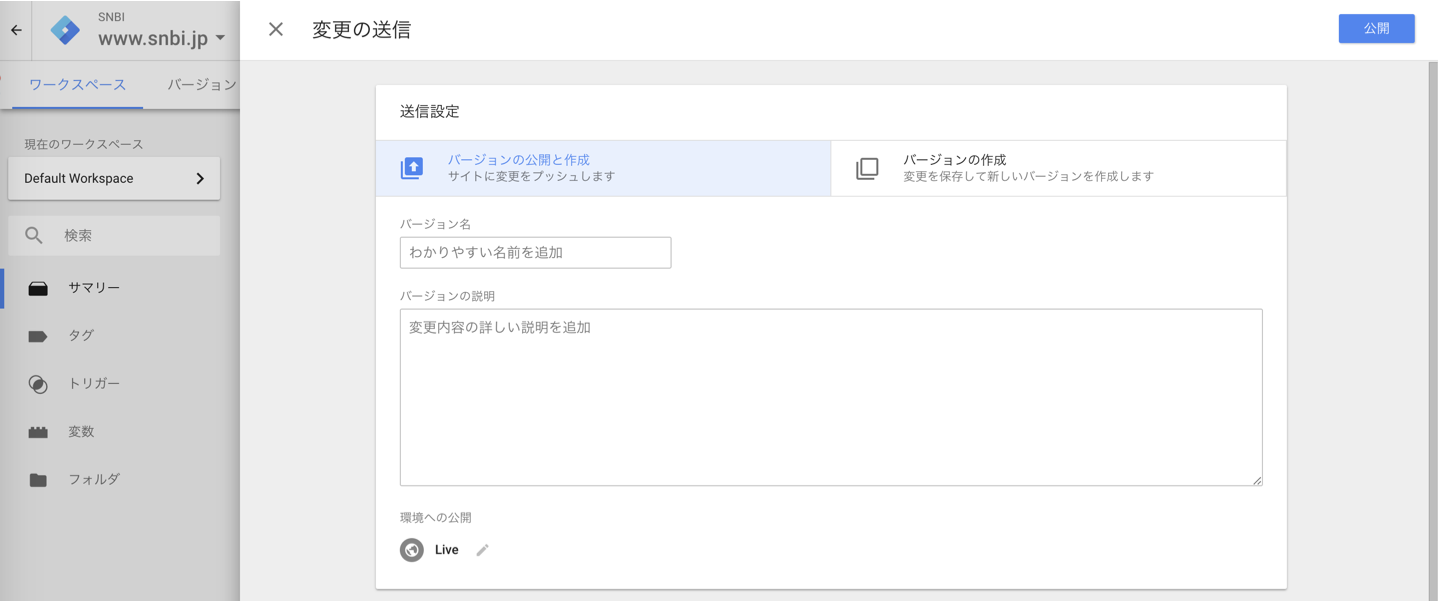
画面右上にある「公開」ボタンをクリックしてください。
下記のような画面がでるので「バージョン名」「バージョンの說明」を入力して「公開」ボタンをクリックして公開してください。
ここ入力しておくと後々登録しているタグは多くなってきたとき便利です!

今回はGoogleタグマネージャをご紹介させていただきました!
Googleタグマネージャ、使いたくなってきましたか?
すでに運用しているサイトに導入となるとすこし大変かもしれませんが、これから開設するサイトやリニューアルのタイミングであれば、ぜひ検討してみてはどうでしょう!
最初の設定は少しだけ面倒なところもあったりしますが、一度導入してしまえば、今まで面倒だったタグの管理や設置工数などかなり削減できます。
下記の記事にも書いたようなGoogleアナリティクスのアップデート等があっても、タグマネージャで管理しておけば対応が早く行えます。このあたりも大きなメリットかもしれませんね!
■gtag.jsについて
▶新しい時代!Googleアナリティクスの新タグ「gtag.js」について
▶従来とは違うgtag.jsのクリック計測からその他の計測方法について
Googleタグマネージャの基本的な設定〜応用的な利用方法などはこのサイトで今後もご紹介していく予定です!
ぜひ読んでいただければ幸いです!
では!