Googleオプティマイズの使い方を解説!無料でできるABテスト!
2017.11.08/アクセス解析

2017.11.08/アクセス解析
Googleオプティマイズとは、Googleの提供するABテストツールです。
ABテストの需要は高まっていますが、有償ツールには中々手を出せずにいる方も多いと思います。
ですが、このGoogleオプティマイズはなんと無料!
今回は、ABテストについてのご説明から、Googleオプティマイズについての具体的なサービスの内容や設定方法についてご紹介します!
ABテストとは、「ある特定の期間にページの一部分をパターンを用意して、どちらがより効果の高い成果を出せるのかを検証すること」です。
詳しくは下記の記事でご紹介しておりますのでご覧ください。
▶ ABテストとは?テスト結果から最適化を行おう!
Googleオプティマイズは、Googleが無料で提供しているウェブテストを行うためのツールです。
ABテストや多変量テストを用いてさまざまなテストパターンと目標を設定し、ページの最適化を行うことができます。また、ビジュアルエディタでブラウザ上の実際の画面を見ながらテストパターンを追加・編集できるので、デザイナーやエンジニアに依頼しなくても比較的簡単にテストを作成し実施することができます。
今回は具体的な設定方法についてご紹介します。

まずは Googleオプティマイズ のページにアクセスしてください。
最近、日本語化されたページが準備されました。
▶ Googleオプティマイズ
Googleアナリティクス で利用しているアカウントで「利用を開始」からサインアップしてください。

作成したアカウントに、コンテナという単位でサイトを登録することができます。無料アカウントでも複数サイトを管理することができます。
さすがGoolgeさんです。太っ腹。
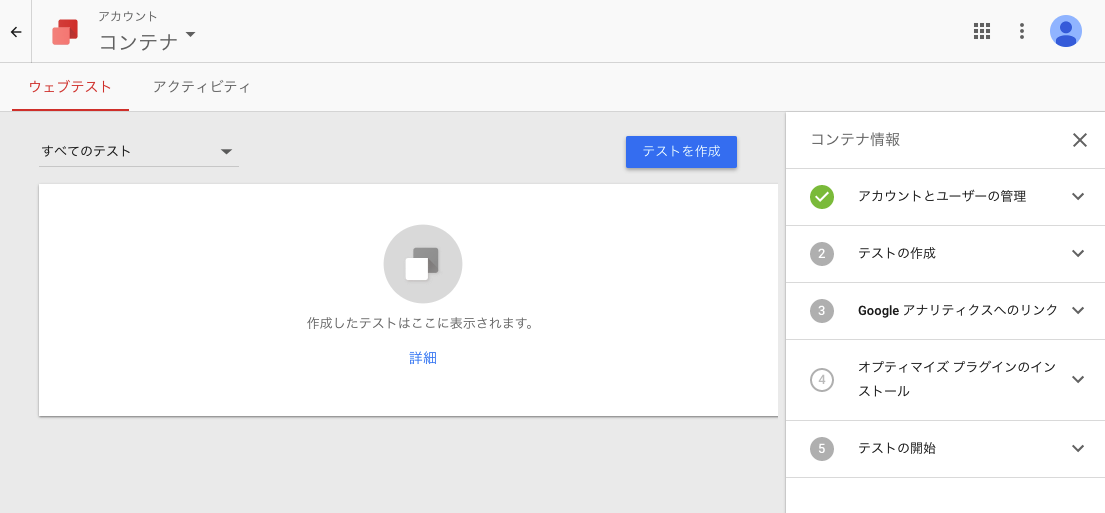
右側にある5つのステップに従って設定を行なっていきます。
1つ目の「アカウントとユーザーの管理」については既に完了していますので、2つ目のステップ以降を行なっていきましょう。

テストを作成します。この1つのコンテナというところには無償版では3つのテストまでしか作成できないという制限があります。
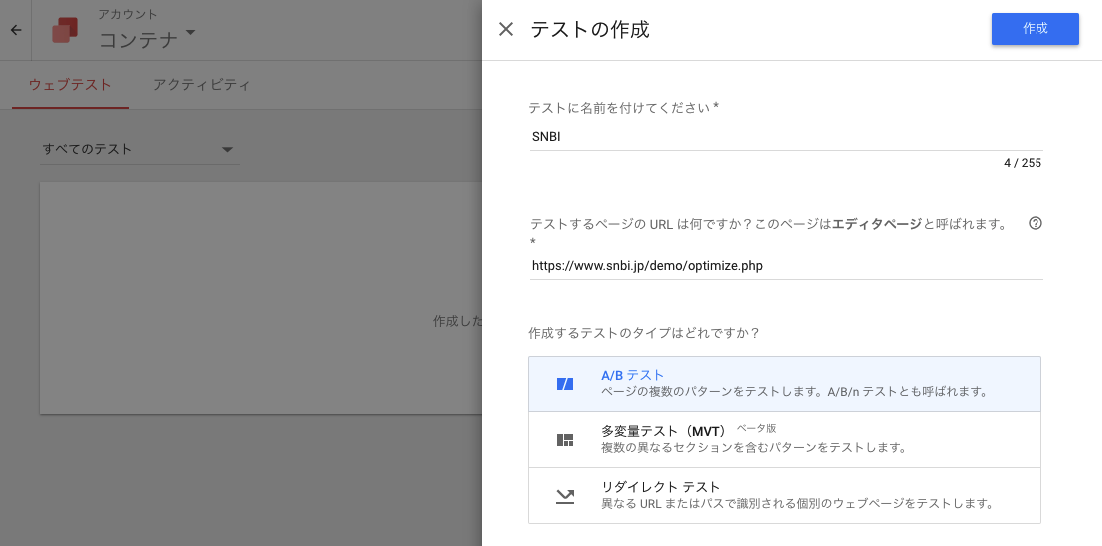
以下の3つのテストが選択可能です。
選択できるテスト
・ABテスト ページの複数のパターンをテストします。ABと言っていますがパターン数は複数可能です。
・多変量テスト 複数の異なるセクションを含むパターンをテストします。
・リダイレクトテスト 異なる URL またはパスで識別される個別のウェブページをテストします。
「ABテスト」については下記記事をご覧ください。
▶ ABテストとは?テスト結果から最適化を行おう!
「多変量テスト」は複数のABテストを一緒にやるような感じで、「リダイレクト テスト」は別ページを用意しておいて、そのページに指定された割合でリダイレクトするテストになります。このリダイレクトテストはリダイレクトされるため URL が変わるので注意が必要です。

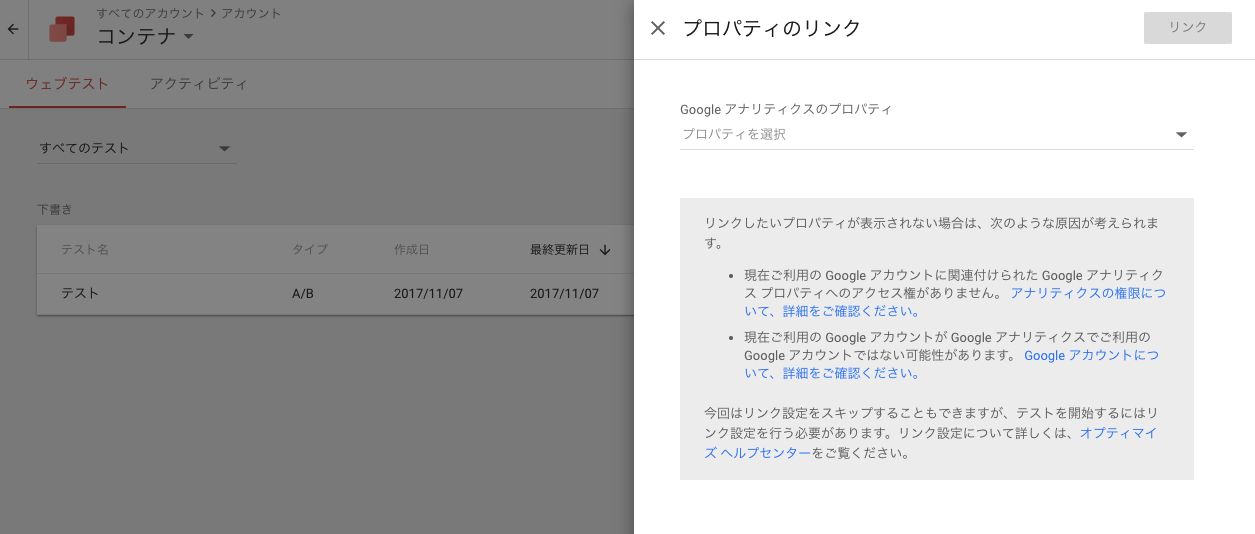
Google アナリティクスのプロパティを選択して、その中の1つのビューを選択します。
Google アナリティクスと同様に JavaScript のタグ(スニペット)をテストするサイトに追記します。
まず、Google オプティマイズ がブラウザ上でサイトのコンテンツを修正するために必要な JavaScript タグを Google アナリティクスのタグの上に記述します。
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'GTM-XXXXXXX':true});</script>
さらに以下ようにGoogleアナリティクスのタグに、 ga('require', 'GTM-XXXXXXX'); の部分を追加します。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
上記の用にタグを設置・編集して設置完了です!
また、Googleタグマネージャを利用されている場合はタグの登録時の選択項目としてGoogleオプティマイズあるので簡単に設定できます。
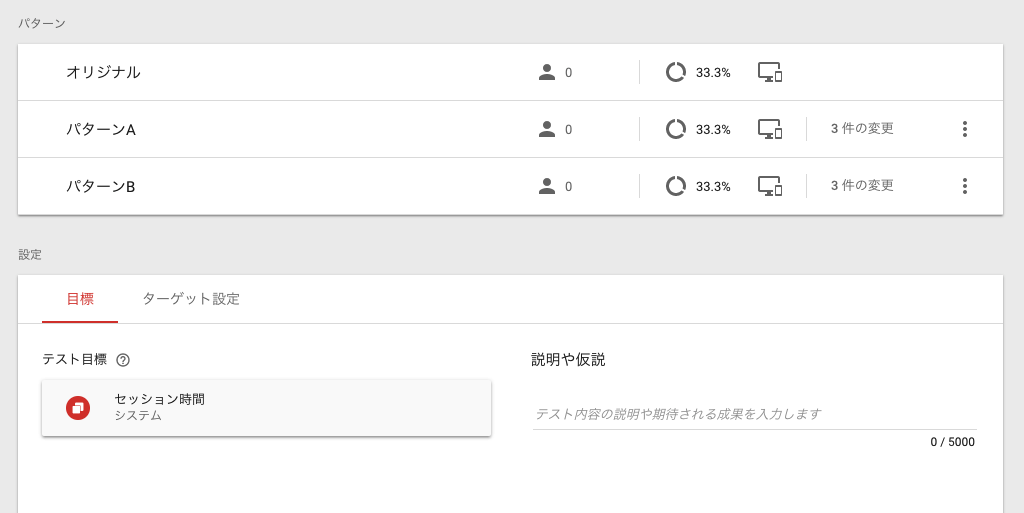
オリジナルに加え、新しいパターンのページを用意します。「+新規パターン」から好きな名前を追加しましょう。
この名前が Googleアナリティクス側でも利用するので分かりやすい名前をつけましょう。50% と 50% になっていると、その割合で違うパターンが表示されることになります。
下記サンプルではオリジナルに加えて「パターンA」「パターンB」を設定している為、3パターンのテストとなり33.3%の割合になっています。

目標のところは、コンバージョンの設定が表示されいるかと思いますので、どのコンバージョンでテストを比較するかを設定しましょう。
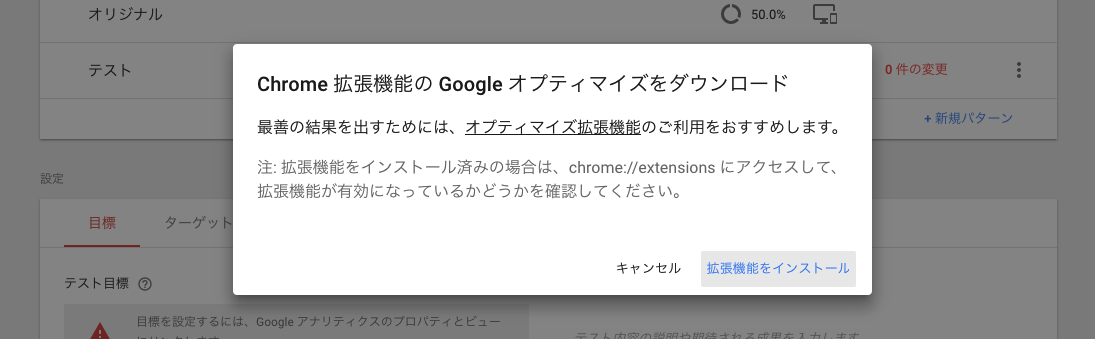
Google Chrome の拡張機能である「 Google Optimize 」をインストールする必要があります。
※Google のサービスになりますので、Google Chrome以外のブラウザでは動かないのでご注意を!


インストールが終わったら、ABテストのページのパターンのところで追加したパターンをクリックしてください。
指定のページの上に赤い部分が追加されてカスタマイズのためのパネルが表示されます。ここまで出来れば、あとは行いたいテストをブラウザ上で画像を変更したり、テキストを変更したりして作成することができます。
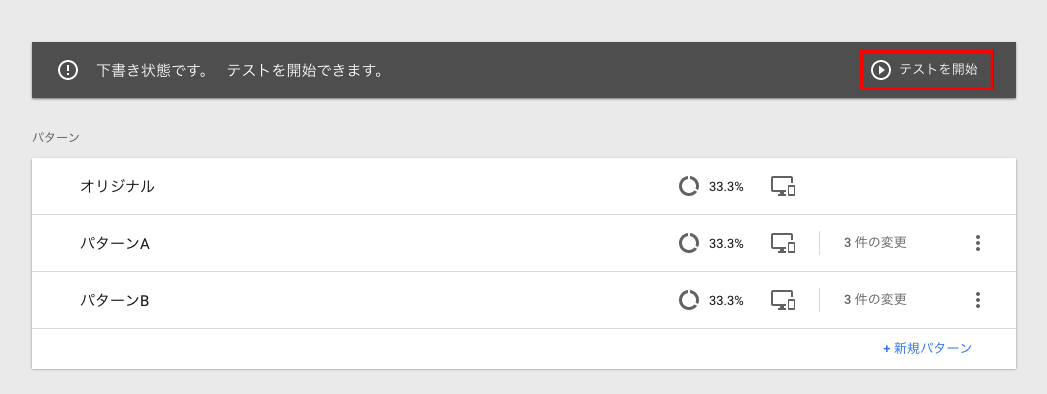
テストパターンの作成が完了したら完了ボタンで準備完了です。

テストパターンの追加が完了したら「テストを開始」というボタンをクリックでテストを開始できます。

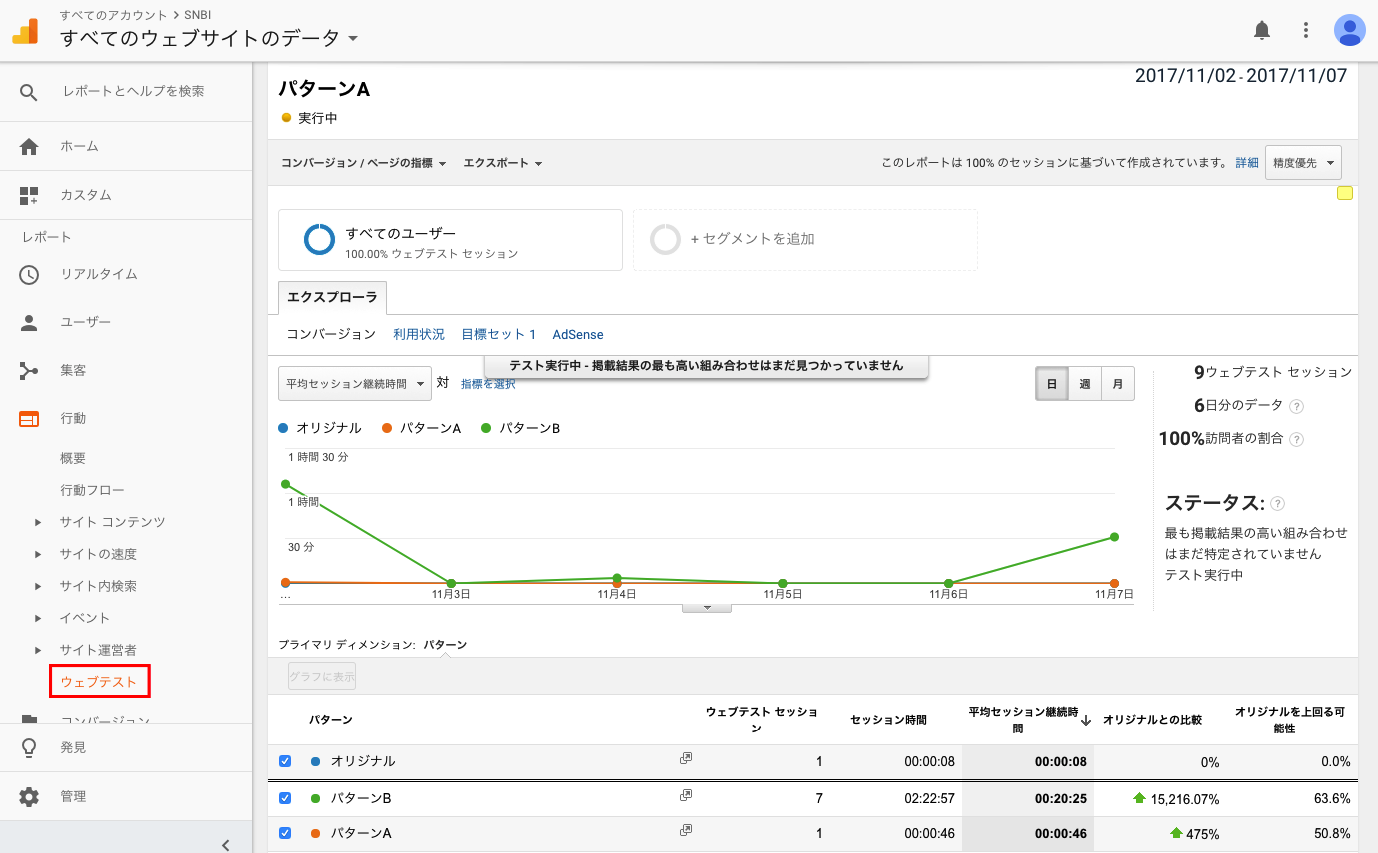
テスト結果は、Googleアナリティクスで簡単に確認することができます。
左メニューの 行動>ウェブテスト を選択することで下記のように各テストパターンごとのデータを確認することができます。

下記に非常に簡単にですが、Googleオプティマイズを設定したデモページを作成しました。
▶ Googleオプティマイズ Demo
33.3%の確立で各セクションにある画像が下記のように変わります。
一度アクセスすると同じパターンが表示されるので、違うブラウザやシークレットブラウザで確認してみてください。

これまでGoogle アナリティクスでも、ABテスト機能というのがありましたが、URL が変わってしまうことで正直利用するのが難しかったですが、今回の Google オプティマイズの登場により、自社のサイトやクライアントワークでも活用しやすくなりました。
無料で試せるので、みなさんもぜひ一度お試しあれ!
では!