クリックを計測!Googleアナリティクスでのクリック計測方法!
2017.04.18/アクセス解析

2017.04.18/アクセス解析
Googleアナリティクスを導入するだけでは、各リンクのクリック数などを計測することはできません。
同じサイト内の導線ならまだしも外部サイトへの送客数や、PDFのダウンロード数などは見たいですよね?
スマホの普及に伴い、電話をかけるボタンからの問い合わせも増える傾向にあります。
お問い合わせフォームからのお問い合わせも、電話でのお問い合わせも「コンバージョン」になりますよね!
クリック計測の設定を行なっていないと「コンバージョンしたユーザー」と「コンバージョンしていないユーザー」などをセグメントすることもできず、分析する上では、非常に大きな問題になります。
今回はクリック計測方法をご説明します。
<<追記>>
2017年8月23日ごろに、新しい計測タグ「gtag.js」が公開されました。
この記事の内容は第4世代のユニバーサルアナリティクスの場合のクリック計測方法となります。
「gtag.js」の場合は、クリック計測方法が変更されています。
下記の記事に詳細を記載していますので御覧ください。
▶ 新しい時代!Googleアナリティクスの新タグ「gtag.js」について
▶ 従来とは違うgtag.jsのクリック計測からその他の計測方法について
クリック数の計測は、Googleアナリティクスの「イベントトラッキング」を使って行います。
イベントトラッキングというのは、
”イベント(出来事)をトラッキング(データ収集)する”
という意味です。
Googleアナリティクスは通常、ページの読み込みと同時にデータを収集します。
ですが、イベントトラッキングというのは、「クリック」や「マウスオーバー」などユーザーがベージ内で起こした何らかの行動のデータを収集することができます。
●外部リンクの遷移数を知りたい
●ページ内にある電話番号が押されて回数を計測したい
●PDF資料のダウンロード数を計測したい
上記のような数値が取れればアクセス解析に役立ちますよね!
クリック計測を行う場合は、管理画面で何か設定するわけではなくサイトのソースを触る必要があります!
クリックの計測をしたい要素(基本的にaタグ)に下記の記述を追記します。
onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', バリュー, {'nonInteraction': 1});"
■カテゴリ
計測するデータのグループ名
一般的に行為に対する対象物を割り当てる様な使い方がなされます。
例:ad(広告)、movie(動画)、image(画像)、link(リンク)、button(ボタン)等
■アクション
ユーザの操作タイプ
例:click(クリック)、download(ダウンロード)等
■ラベル
計測するデータの最小単位
例:「○○へのリンクはこちら」、「リスクル資料ダウンロード」
■バリュー
1クリックあたりの金額などを設定している場合には設定すると便利です。
バリューを5000円に設定しておけば、1クリックしたら5000円というように計測されます。
なにも設定がない場合は、「1」とか「true」と記述頂いておけば良いです!
■nonInteractionについて
「直帰率に影響しない」という定型句になります(この記述があることで1ページしか見なくとも非直帰扱いとなります)。
この定型句で「true」を反対の意味である「false」または、「1」を「0」にすると、直帰率に影響しないようにできます。
※扱い方によって直帰率に影響するため注意が必要。
上記のタグの設置後の確認方法としては、
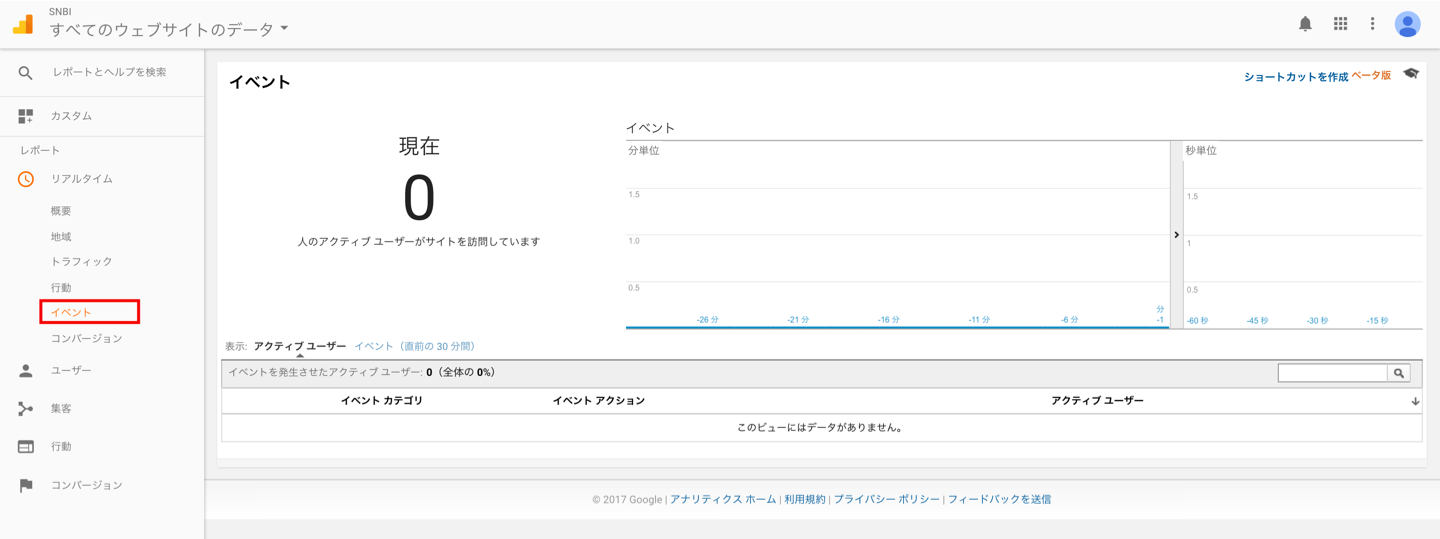
すぐに確認を行いたい場合は、管理画面レポートの
リアルタイム > イベント
で確認することができます!

クリック計測タグを記述した要素のクリックを行うとグラフが変化し計測できているかを確認することができます。
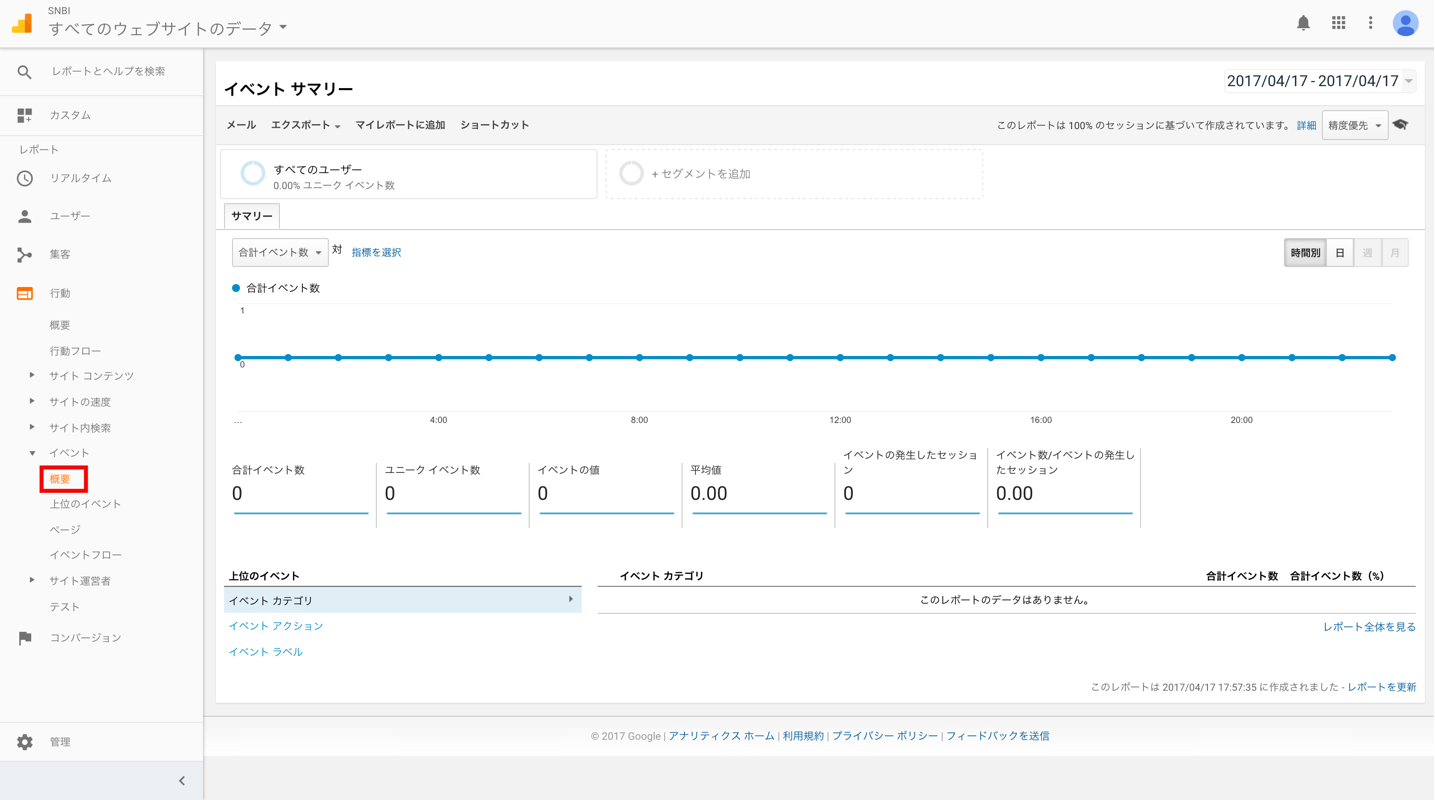
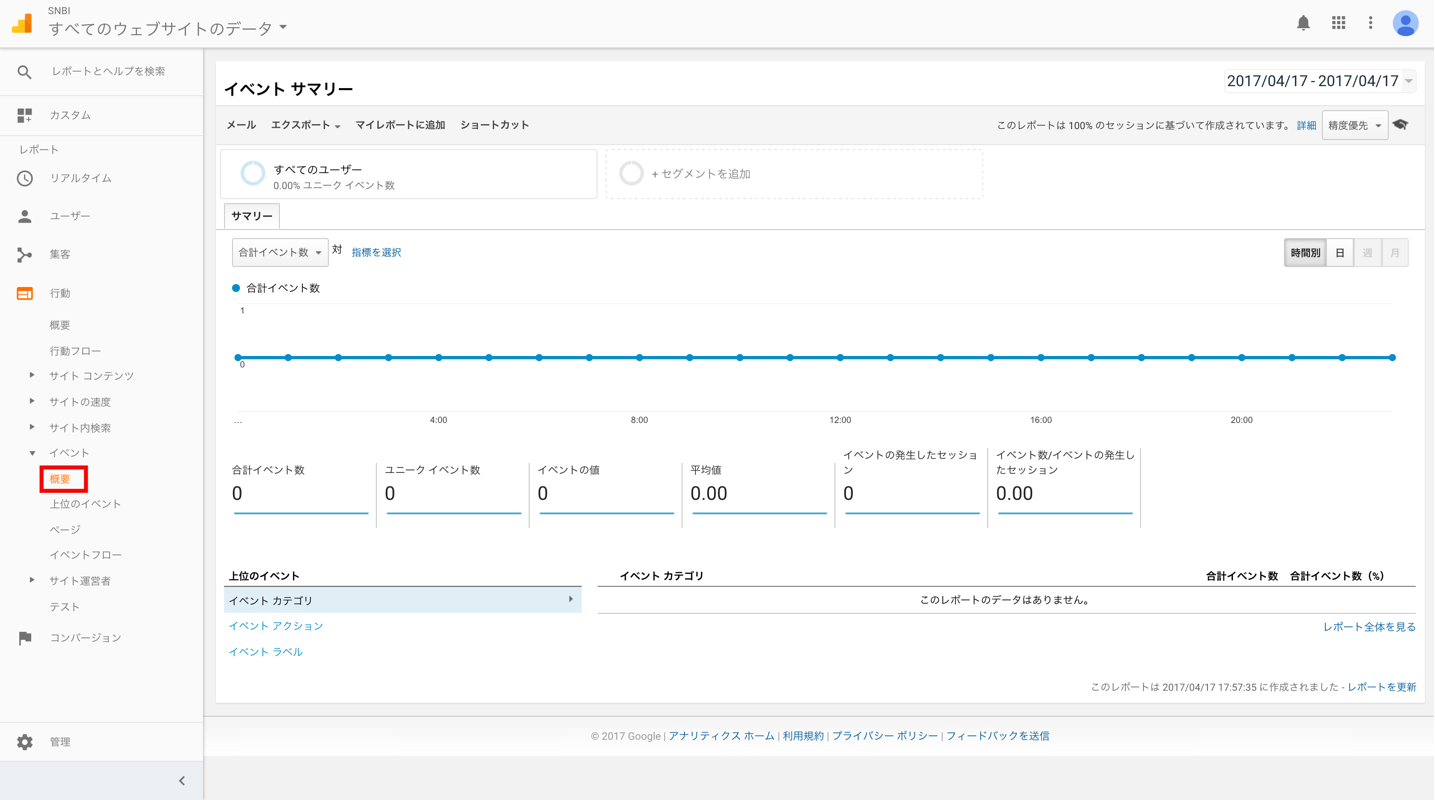
また、過去のクリック数(イベント数)を確認する場合は、
行動 > イベント >概要
で確認することができます。


クリック計測で利用することが多いイベントトラッキングですが、
応用するといろいろな数値を計測することが可能です。
たとえばスクロール量などjavascriptのイベントとして取得できる動作であればイベントトラッキングが可能となります。
今後またこのサイトで紹介していきます!